html5设置图片自适应屏幕宽度
原标题:html5设置图片自适应屏幕宽度

工具/材料
浏览器,文本编辑器
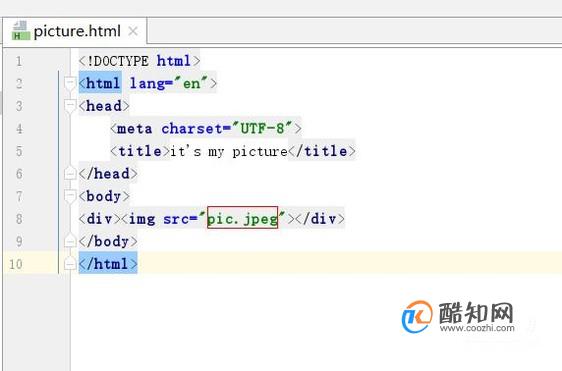
操作方法01新建一个HTML文件,代码如下图
02打开HTML文件所在的文件夹,双击文件,跳转到浏览器
03改变浏览器大小,发现图片没有变化,显示不全
04在所在文件夹下,新建一个样式文件,命名为 auto.css,代码如下
05在HTML文件中加上对样式文件的引用,返回文件夹,双击HTML文件,发现浏览器的变化会引着图片一起变化,自适应屏幕的大小
以上内容就是来自于小编为大家分享的关于html5设置图片自适应屏幕宽度方面的知识,同时也希望小编所为大家分享的知识能够为大家起到帮助,那么如果大家还想要了解更多关于其他方面的知识,也欢迎小编对站长进行留言,我们将会听取用户们的建议,让本站越做越好。
郑重声明:文章仅代表原作者观点,不代表本站立场;如有侵权、违规,可直接反馈本站,我们将会作修改或删除处理。
相关阅读
猜你喜欢
-
文档怎么加密(word文档怎样加密保护)
2022-05-22 -
如何快速从图片上提取出印章,详细教程
2022-05-22 -
手机APP教程篇:夸克浏览器安全性怎么样
2022-05-21 -
为什么种子下载不了(种子太老下不了怎么办)
2022-05-21 -
bt是什么(菜单bt什么意思)
2022-05-19 -
怎样在windows下搭建go语言的开发环境
2022-05-18 -
微信实时同步软件(能同步接收微信聊天记录)
2022-05-17 -
手机APP教程篇:115网盘怎么查看传输记录
2022-05-17 -
如何关闭网站(怎么强制关闭浏览器网页)
2022-05-16 -
如何关闭网站(怎么强制关闭浏览器网页)
2022-05-16 -
如何关闭网站(怎么强制关闭浏览器网页)
2022-05-15 -
移动硬盘如何使用(手机怎么连移动硬盘)
2022-05-15 -
移动硬盘如何使用(手机怎么连移动硬盘)
2022-05-15 -
移动硬盘如何使用(手机怎么连移动硬盘)
2022-05-15 -
移动硬盘如何使用(手机怎么连移动硬盘)
2022-05-15
