Angular如何应用timeout服务
原标题:Angular如何应用timeout服务

工具/材料
Sublime Text
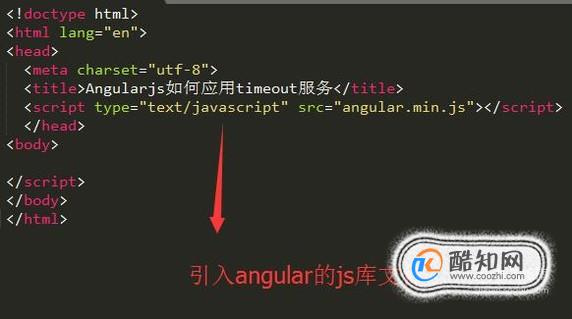
操作方法01打开Sublime Text编辑器,新建HTML5页面,然后引入angular.min.js文件,如下图所示
02接下来在body标签中用ng-app声明模块,用ng-controller声明控制器,如下图所示
03然后在script标签中运用angular的module方法进行模块初始化,如下图所示
04然后实现模块的控制器方法,如下图所示,这里需要传入timeout服务,如下图所示
05接下来在控制器中应用timeout服务,如下图所示,它可以接收2个参数,第一个参数是要执行的功能,第二个参数是延迟的时间,单位是毫秒
06一切都准备好以后,在div模块里绑定控制器中声明的变量即可,如下图所示
07最后要说明的是,timeout服务的第二个参数可以不写,这样的话默认是延迟一秒,如下图所示
以上内容就是来自于小编为大家分享的关于Angular如何应用timeout服务方面的知识,同时也希望小编所为大家分享的知识能够为大家起到帮助,那么如果大家还想要了解更多关于其他方面的知识,也欢迎小编对站长进行留言,我们将会听取用户们的建议,让本站越做越好。
郑重声明:文章仅代表原作者观点,不代表本站立场;如有侵权、违规,可直接反馈本站,我们将会作修改或删除处理。
相关阅读
猜你喜欢
-
微信指纹支付如何设置(微信指纹怎么录入系统)
2022-07-18 -
如何使用Microsoft visio绘图
2022-07-17 -
Java ADT中如何使用ImageView控件
2022-07-14 -
qq年龄怎么隐藏(qq主页怎么不显示年龄)
2022-07-12 -
eclipse上配置tomcat
2022-07-10 -
WPS如何插入艺术字和如何设置艺术体
2022-07-04 -
如何根据Excel人员名批量建立文件夹
2022-07-03 -
360安全路由器设置方法
2022-07-03 -
在Intellij IDEA中如何操作MYSQL数据表
2022-06-29 -
期货怎么看(看期货涨跌最简单的方法)
2022-06-29 -
设置CMD窗口为全屏模式方法
2022-06-28 -
如何下载gif(网上的动画图片怎么下载)
2022-06-27 -
图片怎么组合(系列图片组合)
2022-06-23 -
如何修改桌面图标之间的距离
2022-06-22 -
手机APP教程篇:剪映app怎么给视频降噪
2022-06-20
